The wonderful worlds of Twig and Timber
To the newbie developer, the words twig and timber might at first sound like the name of a hip downtown cafe wrought with decor-only typewriters and man-bunned chin strappers serving coffee in a miasma of sandalwood. But to the Hounder development team, Twig and Timber mean something a lot more practical, efficient, and (sometimes) life saving: Reusable syntax and sustainable code. In other words, Twig and Timber are a way to build the web better.
We’d like to talk a little bit about using Twig (PHP template engine) and Timber (a plugin that integrates Twig with Wordpress [WP] to clean up your theme code and keep things simple) to build beautifully written themes in WP.
In this article, we’ll answer the following questions:
What is Twig?
Twig is a PHP template engine that allows developers to take advantage of shortcuts for repeating patterns. If you’ve had the chance to get your feet wet with PHP, then you’ll already be familiar with the fact that, if you’re not careful, using PHP alone can quickly become as turgid and blathering as your favorite drunk uncle whom you only ever get to see on Thanksgiving. Sloshed, verbose uncles are great and all, but when it comes to good clean code, PHP could stand to be a little more succinct. That’s where Twig comes in.
Logic and oooh pretty!
Twig's biggest advantage is its ability to separate PHP and HTML while simultaneously supporting both. Using Twig to build your WordPress theme allows PHP files to serve as the data and/or logic, leaving the Twig file free to take on the full extent of the HTML and display properties. Twig helps to separate the data and design while allowing for some custom logic that is not native to HTML.
With Twig, you can avoid dealing with the headache of mixing PHP and HTML all the while maintaining communication between the two. With this level of organization, you’ll code faster, cleaner, smarter—your future WordPress site will thank you for it.
What is Timber?
Timber is the plugin that helps to bridge Twig with WordPress. So, in a way, Timber is Twig. But that's not the point.
As noted above, when building a WordPress theme without Timber (and, therefore, without Twig), data and formatting happens in one place at the same time; a developer will mingle PHP and HTML to compose the code as elegantly as possible, but this can be fairly time consuming and, if executed poorly, can get pretty messy pretty fast (your drunk, messily loquacious uncle). But with Timber uniting your WordPress build with Twig, you’ll gain a few new coding powers that make your development life a whole lot easier.
Using Timber for web development can help you:
Access to the Twig engine in WordPress
Use of WordPress post dataset
Render Twig Templates (so everything Twig can do Timber can do better)
Integrate Advanced Custom Fields with WordPress
Write succinct code
Developer spotlight: Twig + Timber in action
Why does WordPress need Twig + Timber?
Let’s dig a bit deeper into what exactly Twig and Timber are solving in your WordPress build.
Put simply, Twig and Timber are the glue that holds WordPress together. WordPress default themes are so open and manipulatable that it’s easy to make a mess of projects once multiple devs get their hands on front- and backend development, leading to inconsistencies that can create delays, difficult debugging, and development leads who keep finding themselves waggling their fist at the sky and/or the junior devs.
Here are a few examples of default WordPress theme problems specifically:
Lack of consistency
It’s true that PHP can help your dev team code circles around each other until the cows come home, but without a set style guide adhered to by each of your team members, using PHP alone can create inconsistency across your entire project. Twig + Timber’s reusable code capabilities helps establish the kind of consistency your team needs to keep things tidy for healthier, faster projects.
File duplication
The reason mixing PHP and HTML is so messy is that it leads to a lot of file duplication, too much responsibility per each file type. As noted above, the free-for-all quality of WordPress themes allows for a lot of cool stuff to happen, but leaves out a certain amount of elegance when you’re executing the actual work (i.e., your drunk uncle again). So, when Twig splits ‘the left and right brain,’ what you’re doing is more evenly divvying the work between files so that your build isn’t so strained.
Security holes
It’s easy to drill a big fat security hole into a default WordPress theme. Why? We won’t get too in the weeds about it, but here's the reason: WordPress default themes don’t automatically escape output. A lot of developers will find that they’ve forgotten to escape the output properly before sending it to the browser, which can subject your site to a whole range of different kinds of attacks. But with Twig, output is automatically escaped, helping your site be just that much more secure.
How the Hounder dev team uses Twig + Timber to make clients happy
Twig and Timber web development: A component-based approach
Perhaps one of the most impactful benefits of using these technologies is their ability to reuse syntax. This can come in handy when trying to integrate efficiency into your build, and can be extremely helpful when your goal is to deliver a seamless, easy-to-use CMS to your client.
Twig + Timber allow our dev team to take one piece of information (blog / post, for example) and then take that information and plug it into different components based on individual client’s needs. This is what developers call a component-based approach.
Component-based development explained
A component-based approach allows us to build pieces of a site design that can be easily updated for bug fixing or to swap out with a new component. All of this allows for us to redesign portions of a site without the need for a full site redesign in order to make one piece work.
To really get a grip on what this means, think of LEGO. Without Twig + Timber enabling a component-based approach, building a WordPress theme would be like having to mold each of your individual LEGO bricks from scratch every time you build a new structure. By reusing the same mold we're able to loop, repeat or composite other portions of a site build in a new way that can work towards a larger design goal or brand identity. If you've ever played with legos before you'd realize how many pieces from another box set can be used in new ways in another.
With Twig + Timber, we're able to 'code' a brick once, and then 'loop' that brick as many times as needed or use it as a single brick in a composite set. That way, we don't have to rebuild the whole site if we realize a component (or LEGO mold) clashes irreconcilably with another; we can just chuck the bad brick back into the LEGO bin while our base structure stands supported, and then we can then swap in a good brick that brings the build to completion.
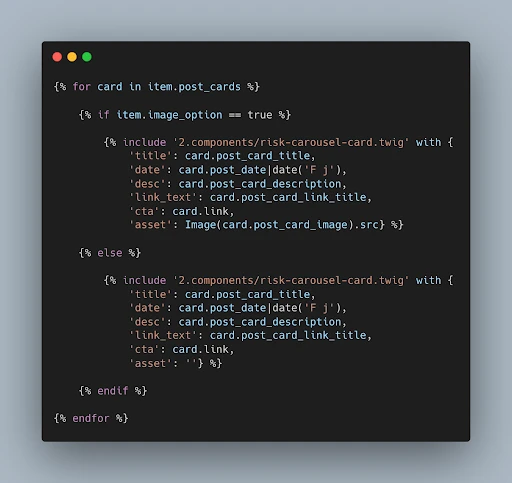
Here are a few examples of the different ways we can utilize one post across different components on different pages:

In the image above, you’ll see our dev team looping over a post and then styling the card two different ways based on if the data has an image option selected. If no image, then we style the card differently using Twig if/else and some CSS.


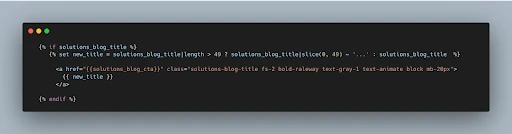
Here we show how we pull in the post data. If the card is media_type we will set the date and style it. If not, we set the date to an empty string, and then we can pass the information to the card.



