Government websites often have a reputation for being dull, complicated, and frustrating to use. But it doesn’t have to be that way! Let’s dig into how we can transform these essential sites into engaging, user-friendly platforms that people enjoy using through GovTech best practices.
Government Web Design Challenges
Government websites serve millions daily, providing vital services and information. However, many of these sites are outdated, difficult to navigate, and not designed with the user in mind. The challenge is to change this perception and create websites that are both functional and enjoyable to use.
Understanding User Needs
The first step in redesigning any government website is to understand what users need and expect. Based on our chats with various government agencies, we’ve noticed a common theme among citizens. They want a seamless interface that allows them to:
Pay bills
Get information on outages or service disruptions
Access financial assistance
Start or stop services
Find information for construction projects or permits
These insights serve as a north star when you initiate a government web design project.
Creating a Self-Service Website
Users prefer self-service options where they can quickly find what they need without having to contact support. To achieve this, you need to design intuitive and straightforward interfaces that guide users effortlessly through the site.
According to Statista, 88% of users expect brands or organizations to have a self-service support portal.
Putting the self-service experience at the forefront of your government website allows users to take care of their bills or get the information they’re looking for at any time or anywhere. Gone are the days of waiting on hold or making a trip to a government building to take care of important, time-sensitive matters.
Simplifying Navigation
An effective government website must have a clear and simple navigation structure. By minimizing the number of menu items and focusing on the most critical functions, users can find what they need quickly and easily. Quick links to the most popular services can also help users access information with a single click.
The last thing a citizen needs is an overwhelming interface that they get lost in trying to locate the information they need. With a simple navigation, users will be able to streamline the amount of time they spend searching and in turn, reduce the amount of support calls your organization’s team has to deal with.
Modern Design Elements
Incorporating modern design elements can make a significant difference in user experience. No one likes a website that looks like it’s stuck in the 90s. A clean, responsive design with appealing visuals can make the site more attractive and engaging. Responsive design ensures that the website looks and functions well on all devices, from desktops to smartphones.
Clear Communication
Your government website most likely serves as a centralized hub for citizens to access the important information they need. So the path it takes to get those materials shouldn’t cause frustration for the user. Make sure you logically categorize information so that the individual doesn’t have to spend more time than necessary to reach their final destination.
Modernizing the Public Sector with GovTech
Thanks to the latest advancements in GovTech, it’s easier than ever to create an efficient, transparent, and user-centric system for your citizens. Automating outdated workflows and digitizing paper-based processes is key to improving your government website to evolve with citizens’ expectations. Living in a cloud-based world requires adapting your operations to it. As a result, your organization will experience cost savings, reduced manual processes, and better cybersecurity for sensitive information.
Go Paperless
Boost your organization and efficiency for your government agency by going digital. This requires creating a cloud-based system that fully connects your workflows. Manually filing paperwork is a thing of the past — your staff now needs a modern interface that allows them to interact seamlessly with all departments and streamline the process of getting their citizens the information and/or solutions they need.
Improve Data Collection and Reporting
Digitizing operations also revolutionize data collection and reporting. Traditional methods of data collection often involve manual entry, which can lead to inaccuracies and inconsistencies. In a digital system, data can be collected automatically and in real-time, ensuring greater accuracy and reliability.
With improved data collection comes enhanced reporting capabilities. Government agencies can now generate reports more quickly and with greater precision, allowing for better decision-making and more effective policy implementation. Automated data analytics can identify trends, monitor performance, and highlight areas for improvement, enabling agencies to respond proactively to citizens' needs.
Improve Data Privacy
Through your digital system, you can implement strong encryption methods and role-based access control to ensure that only authorized personnel can access sensitive information. Easily conduct regular cybersecurity audits to identify vulnerabilities and ensure compliance with the latest security standards.
Strengthen Transparency and Accountability
There are numerous techniques you can implement to increase transparency and accountability for your government agency. You can incorporate real-time tracking that allows citizens to track the status of their requests, applications, or services. This fosters trust and reduces the need for follow-up inquiries, improving overall satisfaction.
You can implement tools for citizens to provide feedback on services and report issues. This data can be insightful for you to regularly analyze and make continuous improvements that cater to your users’ needs.
For your staff, transitioning to a cloud-based system helps instill accountability for each role and responsibility. Instead of the confusion that comes with manual processes, everyone will clearly understand the tasks and documents they need to handle when you move to a digital platform.
Incorporate AI Capabilities
Lastly, with the continuous innovation of Artificial Intelligence, you can leverage this technology to automate routine decision-making processes, such as permit approvals or application evaluations, reducing wait times and increasing efficiency.
AI-powered chatbots and virtual assistants are another way to enhance the user experience on government websites. These tools can provide real-time assistance to citizens, answering frequently asked questions, guiding users through complex processes, and even helping them complete forms. By handling these routine inquiries, AI-driven tools reduce the burden on human customer service representatives and ensure that citizens receive timely support.
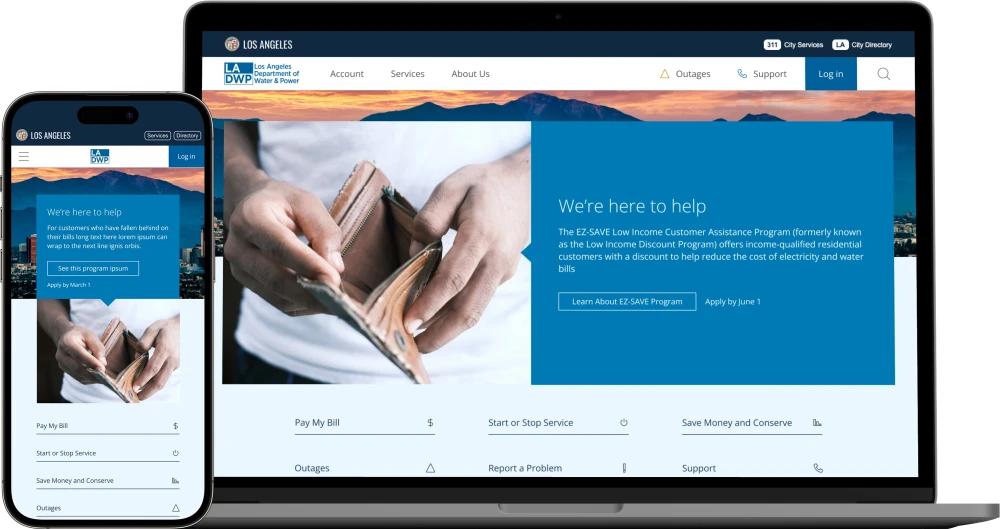
Case Study: A Successful Digital Transformation for LADWP
One successful example of these best practices is the website redesign we completed for the Los Angeles Department of Water and Power (LADWP). By focusing on user needs and simplifying navigation, we created a modern, user-friendly site that improved accessibility and user satisfaction.

Without overwhelming the visitor, Hounder was able to provide all the necessary tools citizens need to access in order to pay their bills, access important resources, and more.

Ready to Transform your Government Website?
Here at Hounder, we have many government website redesign projects under our belt, and we know what it takes to foster a strong user experience.
Key Takeaways on Government Web Design
Transforming government websites into fun and easy-to-use platforms is not only possible but essential for providing better public services. By understanding user needs, simplifying navigation, and incorporating modern design elements, we can create websites that people enjoy using. Stay tuned for our next post, where we’ll dive deeper into the process and share valuable lessons learned.


