Initial Challenges
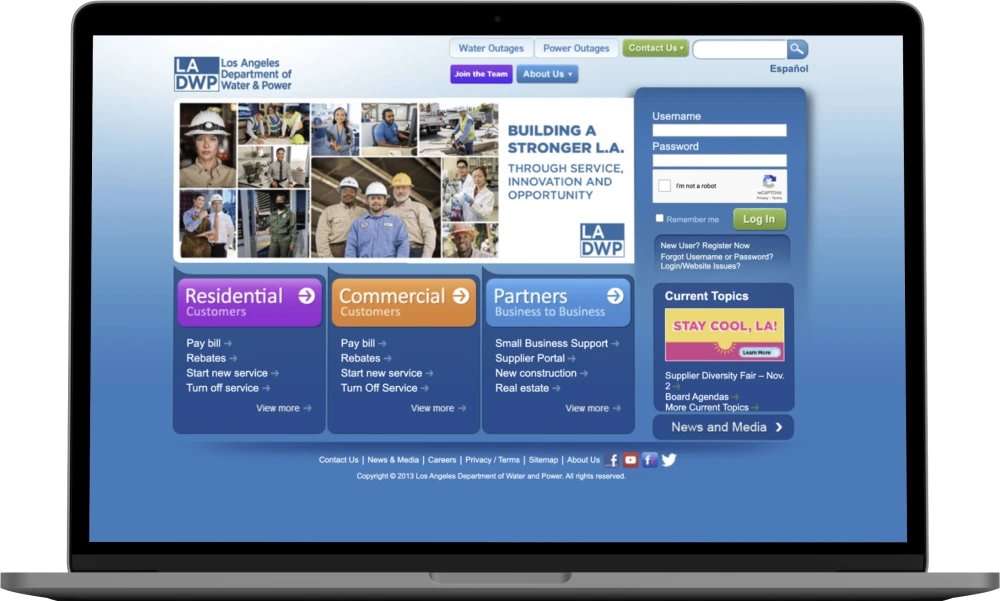
The existing LADWP website struggled to meet the evolving needs of its users. Customers faced challenges navigating a structure that made finding critical services—like bill payments, outage updates, or financial assistance programs—time-consuming and frustrating.
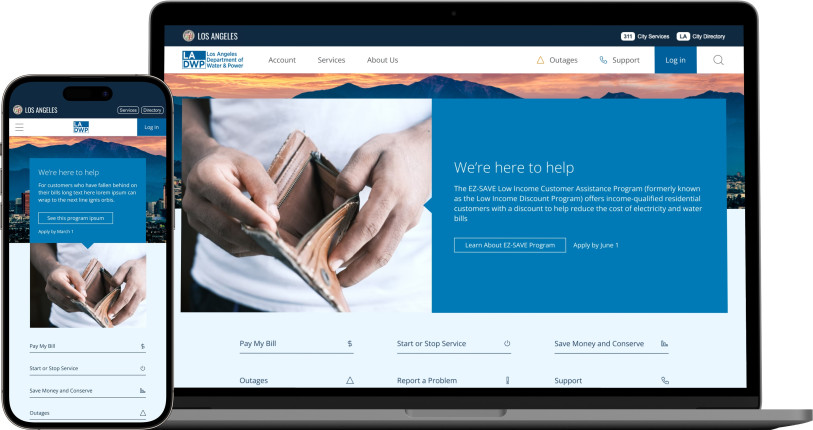
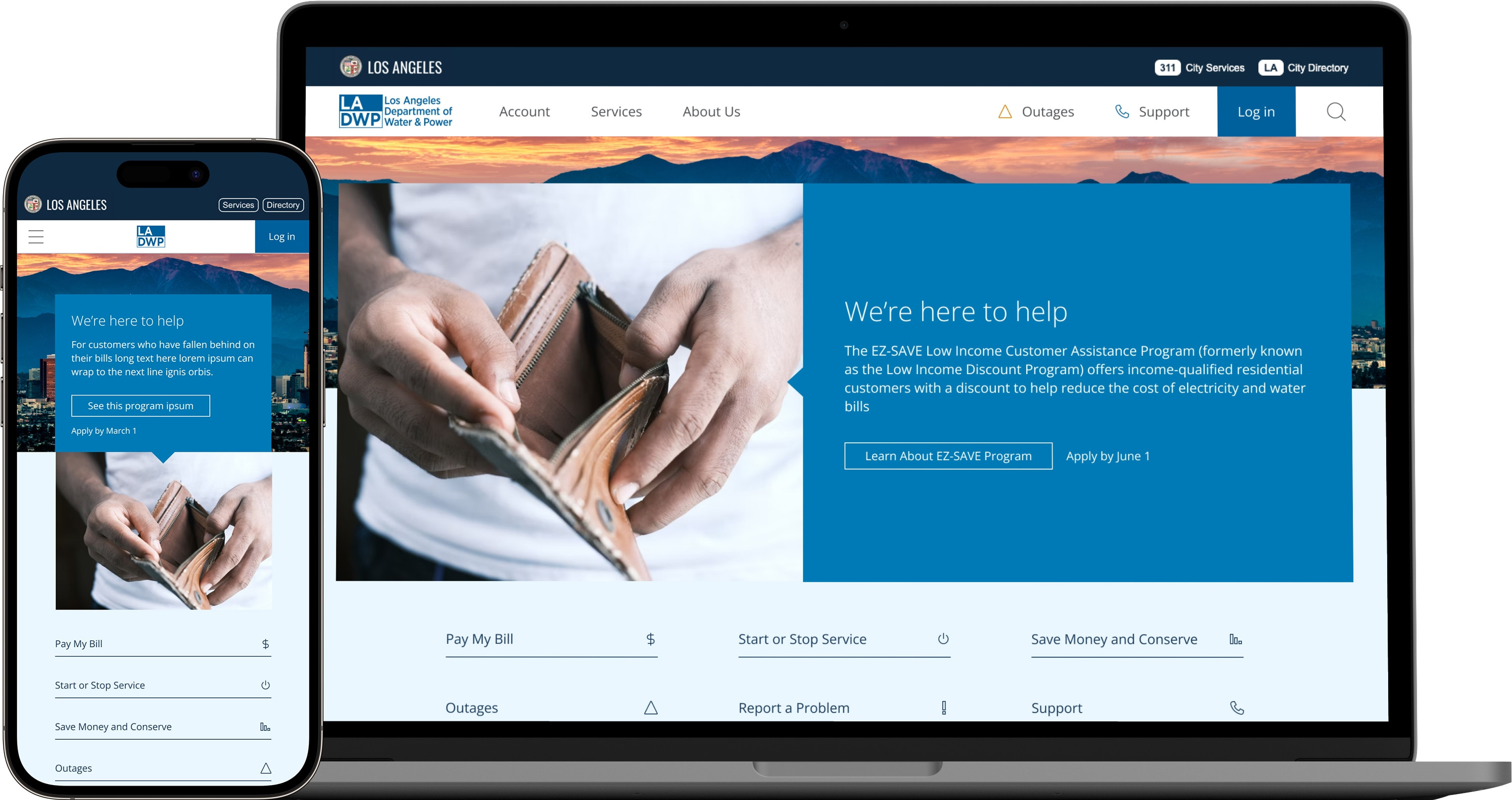
Additionally, the site required seamless integration with LADWP’s backend systems to maintain uninterrupted service delivery while supporting new design and functionality. This integration was essential to improving user experience without disrupting the vital services LADWP provides.