Since Hounder started we have always been working to improve and streamline our processes and workflows. Not only has this helped us to stay agile with our partners and clients, but it has helped us as we have started to grow our team.
Being highly collaborative and staying connected is difficult when you have multiple team members. Since we opened our second office in Boise, Idaho in 2019 it has made us even more aware that the tools and services need to help us move the needle forward.

Communication
Whether we are at the office, at a client meeting, waiting to board on a plane, drinking coffee at our favorite hipster location or anywhere for that matter we always need to make it easy to stay in touch with the rest of the team. For a remote team especially keeping those tools to a minimum has helped us all keep focus on what needs to get answered quickly.

Asana
Our project management tool of choice has been Asana and our team finds it quick and easy to use. Using Asana we are able to plan our sprints in real-time and set deadlines for client support requests that come in. For the Hounder team even if we may not be on a particular project we can follow along and see every stage so that we never miss a deadline. You can start out using Asana for free and it has a good pricing tier for added features that your team might need.Slack

Slack
In working with a wide-variety of enterprise partners we have used a plethora of different communications platforms, but have been using Slack for the majority of our internal team communications. We do send the occasional email to work with clients but the slow nature of email responses tends to be the reason we keep using Slack. Most of time we use Slack to create quick daily scrums, check-in meetings for projects or that development discussion about a bug or talking how best to structure unit tests.

Zoom
For online meetings or trainings that we need to both talk and see people we turn to Zoom, which we have integrated with Slack so that we can set up a new meeting in a few seconds and we are off and meeting. While most of us cringe at the idea of meetings and/or scheduling meetings there are those moments when meeting in person is ideal, but with Zoom while we may be separated by huge distances they have made it a breeze to be able to quickly jump on a call discuss what we need and get back to the rest our work easily.

G Suite
Probably one of the first decisions we made after buying a domain was to get Gmail setup for our email hosting. However, with our first couple clients we needed a good solution to collaborate on documents, spreadsheets and presentations that we were making and we found the real-time collaboration within G Suite to be perfect for our needs both then and now. Plus with the added sharing capabilities we are able to collaborate with our clients who also use G Suite within their own organizations so creating shares and managing documents has been a breeze to focus less on how to share and more time on providing great services. Though we also utilize a Synology DiskStation DS918+ as a backup for all our data and to provide a local development platform for our Developers to quickly setup a Docker container for testing and sharing with clients, but that is a discussion for another article.
Design
Our design process and tools has probably changed the most over the years and like development there is no set it and forget it approach because our design process is constantly evolving. For our clients we are always adapting and changing to challenge our processes in order to produce the best possible product for our clients needs.


Sketch
For a majority of our UX and UI design projects we utilize Sketch which allows us to create reusable and dynamic components for prototyping. For most of us we especially get excited being able to use symbols that are more dynamic from buttons that we can change the text on or icon sets that allow us to select a different icon from a drop-down on the symbol has allowed us to customize our designs but keep a consistent structure with reusable components to take straight into the development phase. Plus the added benefit of being able to write or use plugins that extend the native features of Sketch has really opened up so many possibilities for creating beautiful web interfaces. So plugins like Anima Toolkit for creating timeline animations and Runner to add actions to our existing workflows.

Figma
Another design tool that we have started to use and has really changed the way we think and build design components for the web has been Figma. One of the big things about Figma is centered around the idea of making every step of the process from design to development easier so that the hand-off is as seamless as possible. For our team we are all about collaboration and with Figma’s real-time collaboration tools we don’t need to use screen-sharing software to be able to share a design but only need to open a web link. Their approach to how to create a design system with reusable components is innovative with the ability to tie a master component directly to other similar components using layer overrides. With features like Auto Layout and additional plugins that can be added to extend functionality Figma we have found ourselves using more and more for designs so it may be our one interface design resource in the coming months.

Photoshop
Well, not sure I need to explain this one so much. We use Adobe Photoshop for serious photo editing or super custom image designs for various projects. Need we say more.
Development
We may spend time designing and prototyping cool interfaces and designs for our projects, but at the end of the day all those designs need to be built and become functional for our clients. When we get started on development we are serious about our coding environments and delivery. For all the other things we do enjoy testing out new platforms and services that deliver better web experiences.

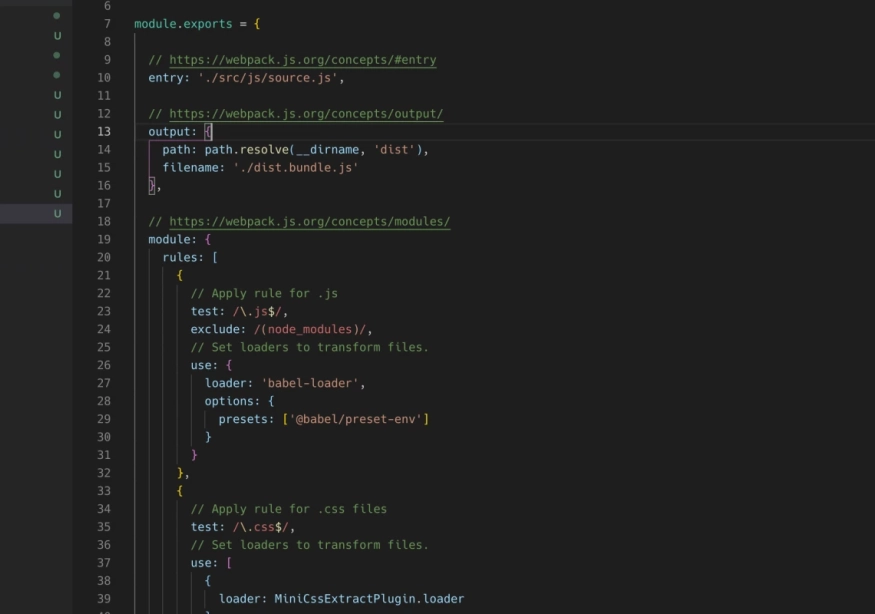
Visual Studio Code
For a long time we either Sublime Text or Atom when writing code, but with larger files and plugins we had installed with either noticed considerable slow down or frequent app crashing which is not always productive for a developer. When we saw that VS Code had released a Mac App we gave it a try and noticed that we were able combine a lot of apps into one interface that made us slightly more productive while watching Netflix at the same time. 🚀 For most of our projects we utilize code linting, testing and compiling with things like Webpack in order to keep our projects as optimized as possible. Plus since we all really enjoy plugins that extend core app functionality we started to peel back the onion more to see what we could add to VS Code to make our time developing that much more useful.
Some of the extensions that we use are:
Git
Merge Conflict
Emmet
PHP CodeSniffer
TODO Highlight
Twig Language 2
VS Code Icons
If you’re interested we run Hack for our font and Andromeda Bordered for our theme. We do enjoy dark themes.

Github
For all our code repositories we use Github which allows us to write comments or issues, put in pull requests to merge new features and store code documentation right along with the source code. With the release of Github Actions we have been writing testing and deployment scripts directly in our repos that get pushed out to our various platforms more easily and without the need for an additional tool like Jenkins or Codeship. While we still use CI tools for more complicated deployment processes for multi-repo apps Github has been growing steadily in features and becoming a core place for our coding needs.

Docker
When building new apps or websites we needed a way to build in environments that closely mirrored our development or production environments and that we could port from one machine to another if necessary. With so many different developers and all using different machines it was important that we able to keep things consistent without worrying about what version of PHP a certain developer might be using or need to use. We also wrote custom scripts that allow us to scaffold projects quickly and get up and developing with very little headache. Plus the added benefit of being able to deploy those Docker containers to various services gives us the greatest flexibility to keep environments similar for testing and bug reporting.

CrossBrowserTesting
We don’t always use Windows or Macs so for more visual or even manual testing of bugs we turn to CrossBrowserTesting. Their interface allows us to spin up a quick instance of IE8 (or some other browser we dislike) to test a bug to get it fixed without having to setup our own virtual machines. They also provide some automated testing tools for visual testing that we use with other applications to compare screenshots so we can identify breaking changes that might have been introduced with a new feature or release.
Fun Things
As we work hard on various web projects we like to as a team or individually keep the fun in what we do each and every day.

Spotify
On the fun side we do enjoy jamming out while designing and developing, but there are moments that we listen to a few of our favorite podcasts to either keep on top of code or hockey.
Kes & Juice Podcast (features two of the most respected and insightful NHL veterans in the Podcast world today — Ryan Kesler and Kevin Bieksa) https://open.spotify.com/show/4MV8cCTxg88sh9iS8CZN31
Syntax — Tasty Web Development Treats (features Wes Bos and Scott Tolinski who discuss a lot of different areas of coding) https://open.spotify.com/show/4kYCRYJ3yK5DQbP5tbfZby

Nozio
When we need to stay focused on writing without getting distracted and there really isn’t any music that works well we turn on Nozio to curate the outdoors so we can focus more on the work before us.

Be Focused
Be Focused is is an unobtrusive task planner with a built-in timer. The built-in Pomodoro Technique timer of 25 minutes on and a five-minute break for each task helps us to stay focused and on the task at hand. It lets you track your progress and gain new insights about how long it takes you to finish specific tasks. You’d be shocked at how quick or long a routine task may take you. Knowing and understanding this helps you to plan out your day much more effectively.
Rocket
Who doesn’t enjoy a good emoji. For those times when we aren’t in Slack or Github with built-in emoji keyboards we use Rocket. With a quick keystroke we can pull up the interface find an emoji and then put it where we need it, which is generally everywhere.
What do you use to be more productive?
If there are any apps, services or tools that you use everyday to make your day more productive we would love to hear about it. Send us a quick note on our website (https://hounder.co/contact) and let us know what you’re using or if there is something you think we should try. We are always interested to know what others are using and how it makes them more productive.