When do you start building a design system, where should you start? It can be difficult to know when the best time to start implementing a new process into your current workflow.
Plus, there are a lot of areas to consider when starting from scratch and what should be built first — in terms of style guides, pattern and component libraries, and design systems. With each floating around it can be hard to where to start. While there are benefits to building a design system there are also downsides, however, we will discuss both the good and the bad — since they each depend on what you are looking to solve with a design system.
The Difference Between Style Guides, Pattern Libraries, and Design Systems
While style guides, pattern or component libraries, and design systems on the surface may appear to be similar each has its own use and purpose, but they can also be considered as pieces of a design system. At Hounder, we have lots of experience building design systems that allow our partners to grow and to help you better understand the differences between all the options here are some brief explanations about each.
Style Guides
Are generally where we organize the actual styles and brand that our company uses every day, which will contain fonts, typography, icons, logo, grid layouts and spacing (margin and padding). For example, when an organization has a specific guidelines on how to place a logo, dimensions, size and/or colors to utilize then this is comprised within a style guide.
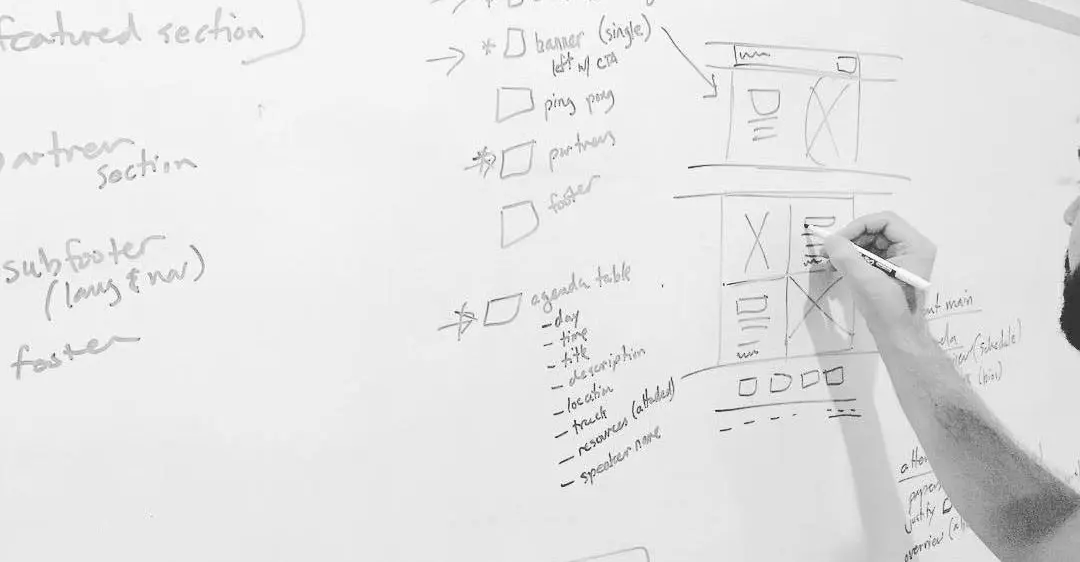
Pattern and Component Libraries
Are an organized set of related and reusable components that can contain code examples, design guidelines, and use cases for where / when to use each pattern or component. It’s better to visualize patterns as a collections of components. For example, a pattern for the homepage banner may contain headings, text, background images or video, and buttons which each on their own are seen as components.
Design Systems
Contain a set of semantics, syntax, accessibility, content tone, and context that provide a base for a shared design language. For example, a design system is generally where designers identify how to communicate through the use of the style guide and component library so that when they are designing new patterns or colors it all cohesively fits together.
When we think about each of these separately we can see that they each have their own distinct use cases and purpose, but collectively they each fit together to create a cohesive and what I like to think of as a shared language that can bring disparate teams (design, development, marketing) together. In the long run a design system is only a piece of the puzzle in bringing teams together since open communication and adoption are the real keys to having a successful design system.
Getting Started with Design Systems
While it might be nice to blankly say, “Everyone needs a design system.” While there are advocates on both sides of the fence when looking to build or not build a design system we should look rather at the benefits and the drawbacks to see if building a design system in your organization works. I first talk about the common drawbacks that are presented when talking about design systems and then I will discuss how a design system could benefit your organization.

Drawbacks of Building a Design System
1. Constrains designers and becomes inflexible over time
When talking about constraints in terms of a design system it can make sense that building in a component and pattern based system will stagnate designers and constrain them to make new and more engaging experiences. When starting a new design with a partner we discuss how their current design process works and usually we begin to see repeatable patterns that can be moved into a design system. This extra time gained by the designer tends to allow them more creative freedom to build new features rather than building the same page layout again with different colors or imagery.
2. It takes too much time to build a design system
There is definitely a good amount of time spent to discuss, research, and implement a design system properly and when getting to engage with support from teams throughout the organization to start using it can be difficult. However, for this particular drawback this is more of a concern of upfront time spent, because a well implemented and communicated design system can actually start paying for itself in team efficiency quite quickly.
3. Outdated designs and components
When a concern over outdated designs or components is brought up with our partners it tends to lean more towards communication and engagement with the teams that will be utilizing the design system. We have seen quite a few style guides and pattern libraries created and then quickly abandoned because there was never really good engagement for those systems in the beginning and this is a hurdle to overcome in order to prevent a design system from being unused and forgotten.

Benefits of Implementing a Design System
1. Allows for designs to be modular and reusable
As design becomes more modular and reusable through patterns and components it actually allows designers and developers more time and freedom to build new features. Also, an added benefit is that when dealing with modular designs it means that only one area needs to be updated to fix a bug and can be tested in one spot rather than having to check, update, and test individual pages.
2. Greater efficiency to build new features
When a new feature is needed a designer can quickly mockup what is needed and a developer can build that feature with greater ease since code and testing is integrated directly into the design system so everyone can benefit from the new feature once it’s released.
3. Better communication between designers and developers
Before we started implementing design systems it was common to see a design created and then handed off to development to build with spec sheets that could sometimes be different depending on the designer and then implemented differently depending on the developer that received the update. Within a design system designs are spaced against pre-existing patterns and rules that everyone understands and when a component is developed the entire team is reviewing those updates within a repeatable, testable environment that allows for bugs or issues to be found more quickly. This type of workflow has led to better communication between designers and developers because of a shared knowledge and experience that everyone can see.

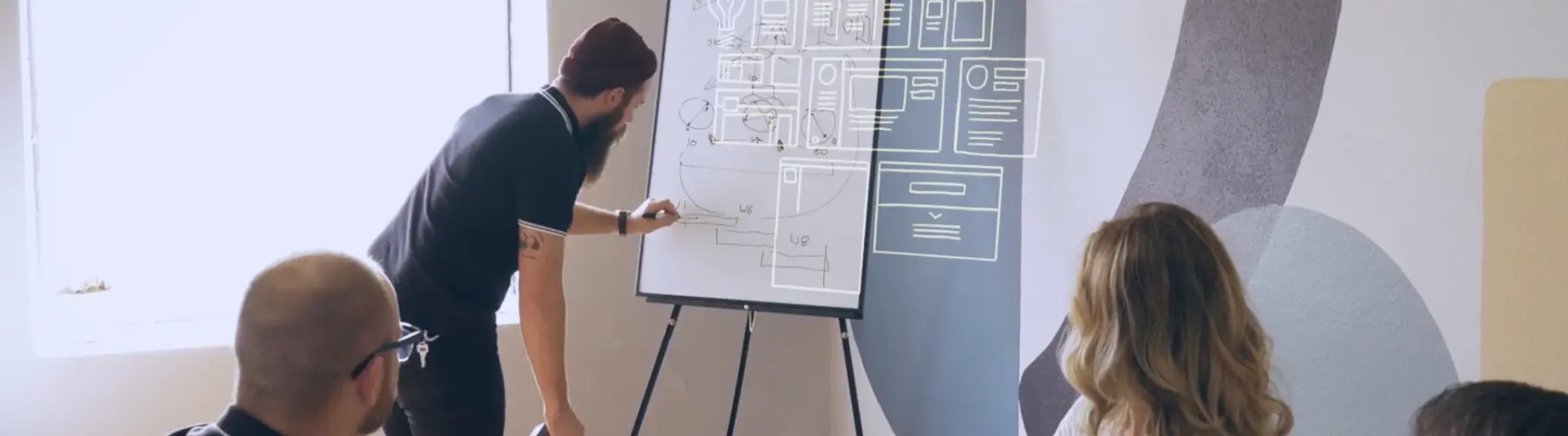
Our Process for Building a Design System
Our process for building a design system is very similar to the approach that we take for most of our development projects. We start with discovery and research, breakdown timeline, identify technology, develop and test, and then finally run QA testing.
For a design system process we start by researching the brand and talk with the design and development teams along with a key stakeholders from other areas of the organization to gather as much research and information about what is needed. This can generally include survey’s or questionnaires that get sent out to individuals in the organization and we also conduct on-site interviews to talk face to face with stakeholders.
Once we have collected all the necessary information we need then we start identifying timeline, technology stacks and overall the workflow for building and maintaining the design system. We work in conjunction with the identified teams and stakeholders to identify key areas of the design system that will be touched daily and then discuss workflows that would benefit their own internal processes when updating the design system.
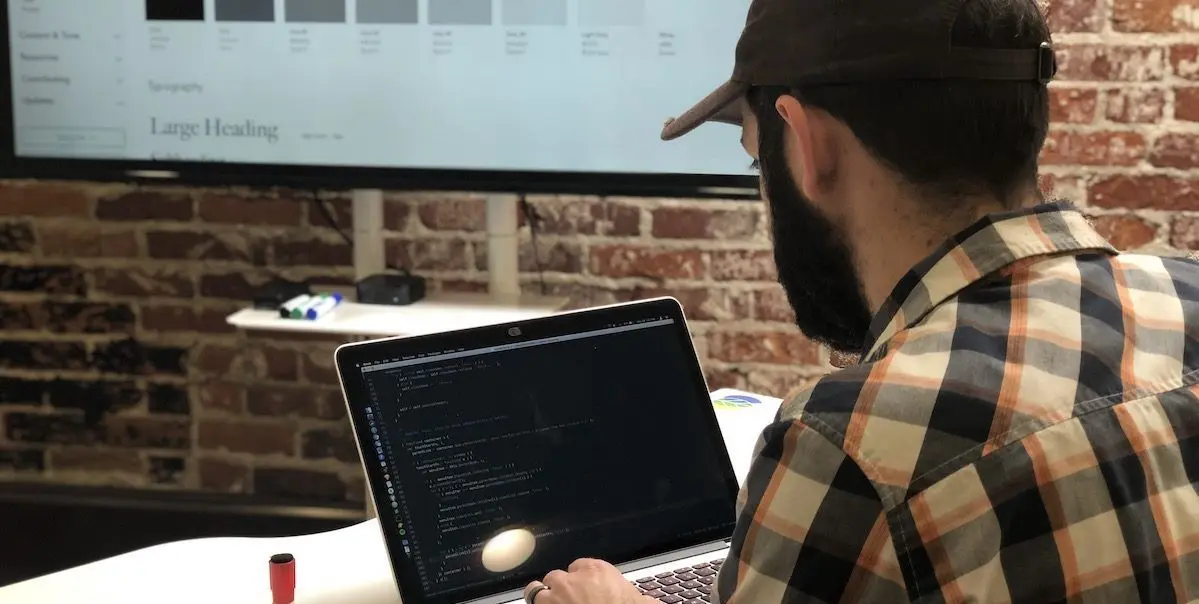
From there we move on to actually building the design system which involves building in all the necessary styles, branding and content that is identified. During this part of the process is where we start architecting tests for each component and pattern that is easily tested against and using visual regression testing tools we are able to capture and identify changes quickly that the team can review during an update and either approve as a valid change or reject as a bug that needs to be fixed. We believe in visual regression testing for a design framework because this is less reliant individual users remembering or comparing old to new code or designs that are generally missed during the review process.
Once all the necessary content, patterns, components and designs are in place and tested against we do a hand-off with our partners that involves training on how to use, update and overall maintenance of the design system.
Design System Examples
A great resource to bookmark is Website Style Guide Resources, which has examples from a wide variety of organizations that have put their style guides, pattern libraries and design systems online for the public to see. A few of our favorites are:
Are you interested in Design Systems?
At Hounder, we enjoy working on a wide-variety of different design and development projects and building design systems are great because a great design system helps to bridge them both together.
Posted on Hackernoon: https://medium.com/hackernoon/how-to-build-a-design-system-8574fbe93734